Webhook Data Grouping
How to use Data Grouping with Webhooks
Portant Workflow can group data within your webhook payload and place it into tables within your document. A good example use case is when you need to include multiple objects into an invoice template, quote or purchase order, like this:

Step 1
Ensure your webhook payload is set up correctly. Data grouping from webhooks is only valid for an array depth of one and arrays must be of objects.
Example payload
Step 2
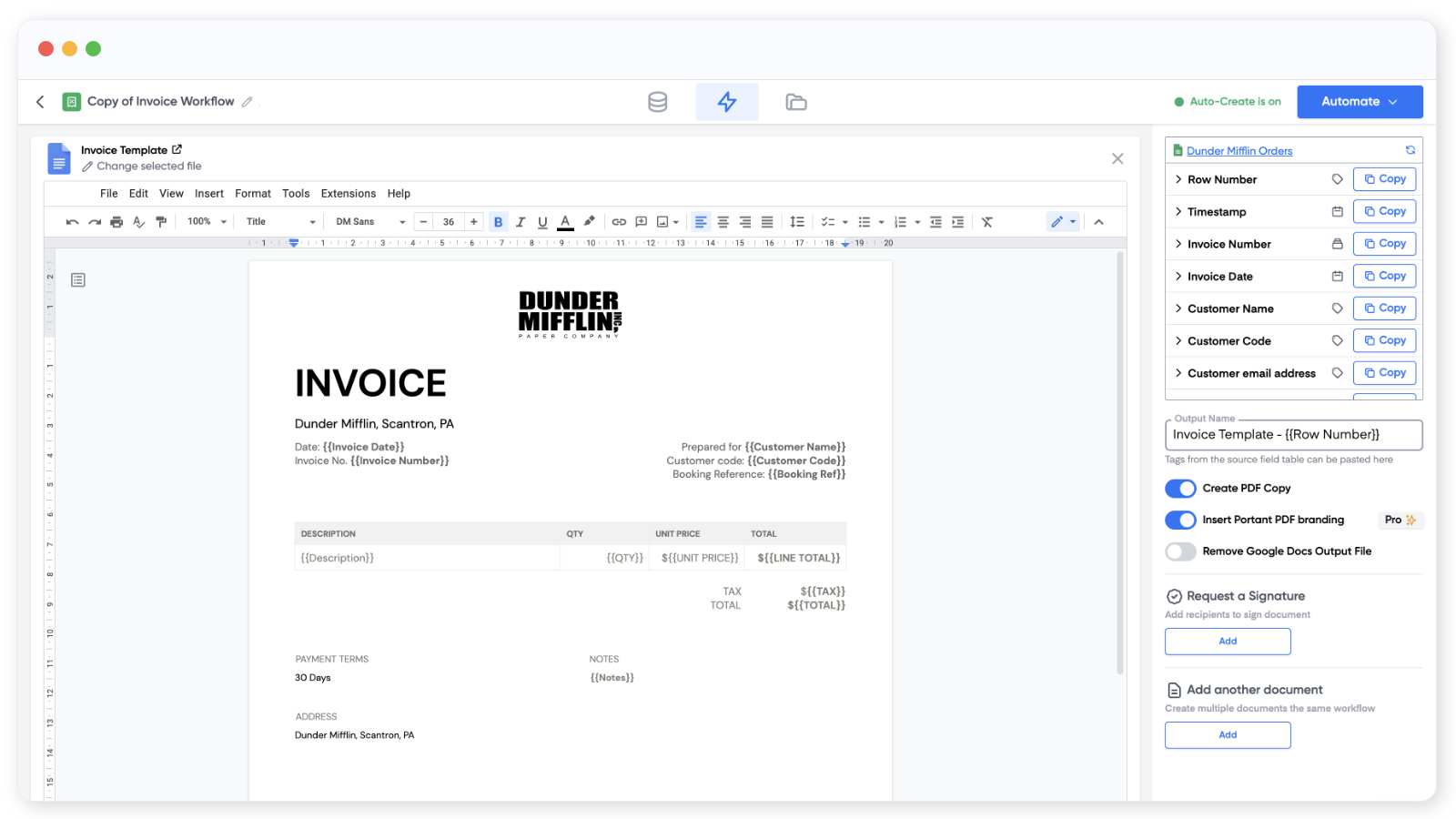
Add or open the document block and insert a table into the document (Insert > Table).
Then add the tags to the table. These are the tags of the data that will have multiple lines per document. Please ensure the tags are only added to one row.
Note: You can also apply data grouping when using Google Slides as a template within your workflows.

Optional: You can add header and footer rows to the top and bottom rows of the table and format as appropriate. The additional rows will only be placed immediately after the row with tags.
Step 3
After you have set up the grouping and other document settings (e.g. Document name, pdf or email, etc) you can click the Create Documents button, and voila! invoices will be made, including tables with multiple lines from the webhook source!
Feedback and feature suggestions
We created Portant in 2021, and the feedback we have received since then has been very helpful and greatly appreciated. If you have any feedback, please feel free to send us an email at [email protected]
Last updated