Adding Hyperlinks
Did you know that you can add hyperlinks to your templates? This is particularly beneficial when you want users to effortlessly access specific information or take actions, such as providing a direct link to pay an invoice. 😀
In this article, you will learn how to:
1. Add hyperlinks to your templates
Add hyperlinks to your templates
In this guide article, we will jump straight to adding hyperlinks to your templates. However, if this is your first time creating a workflow, please refer to this article.
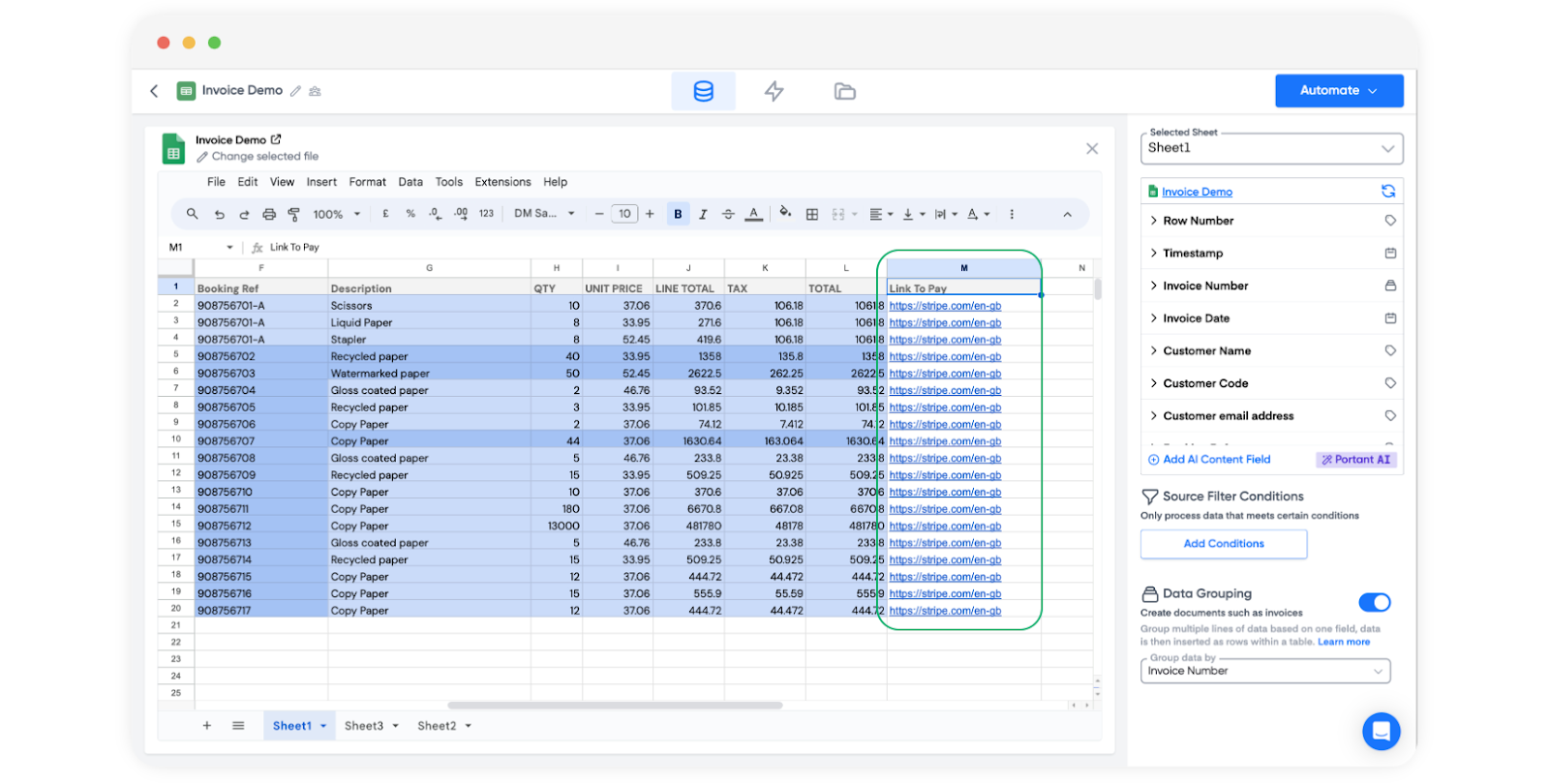
Begin by adding a column to your source data that contains the links you intend to utilize in your template:

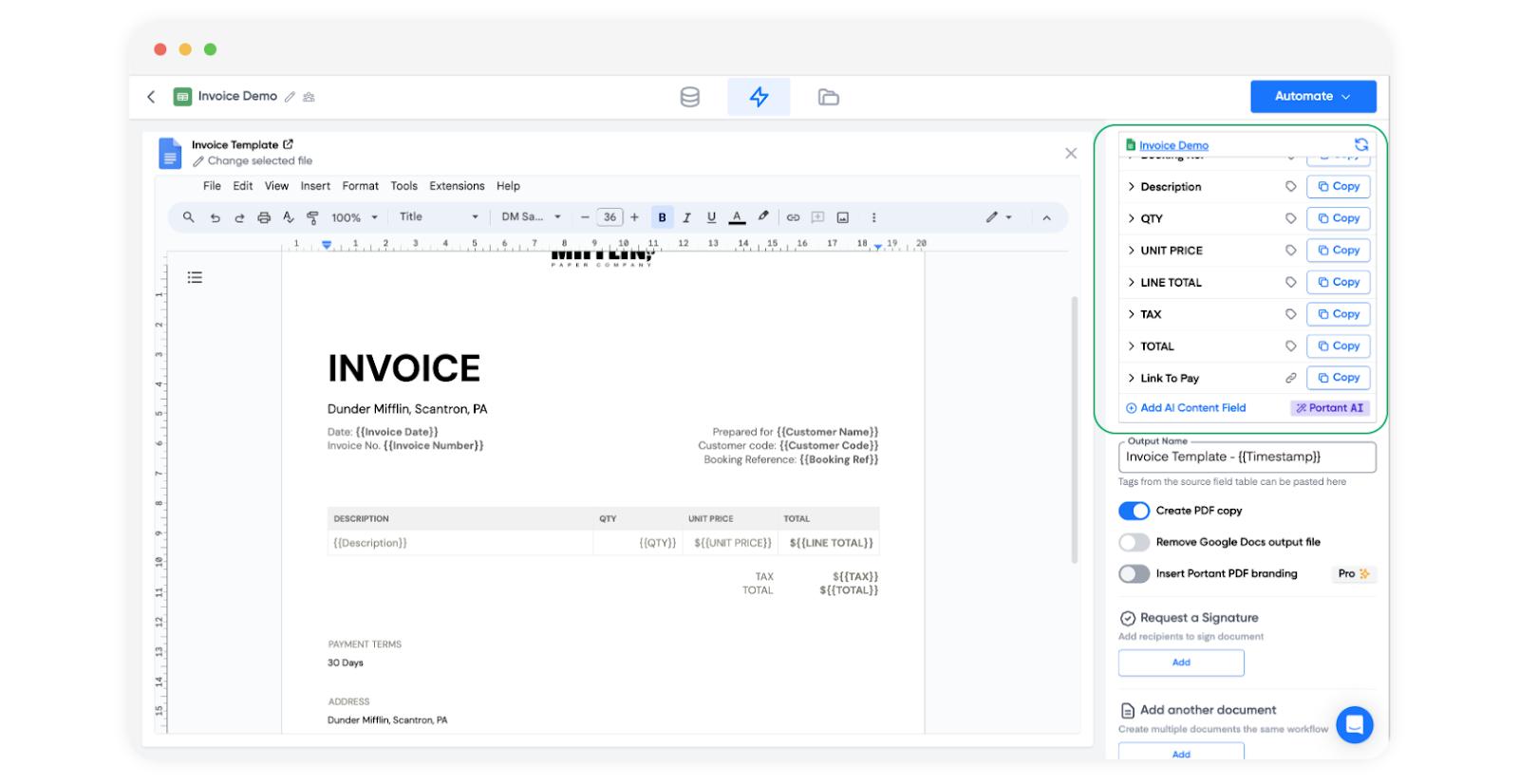
Then, open your template block and identify your source table located on the right-hand side of your screen:

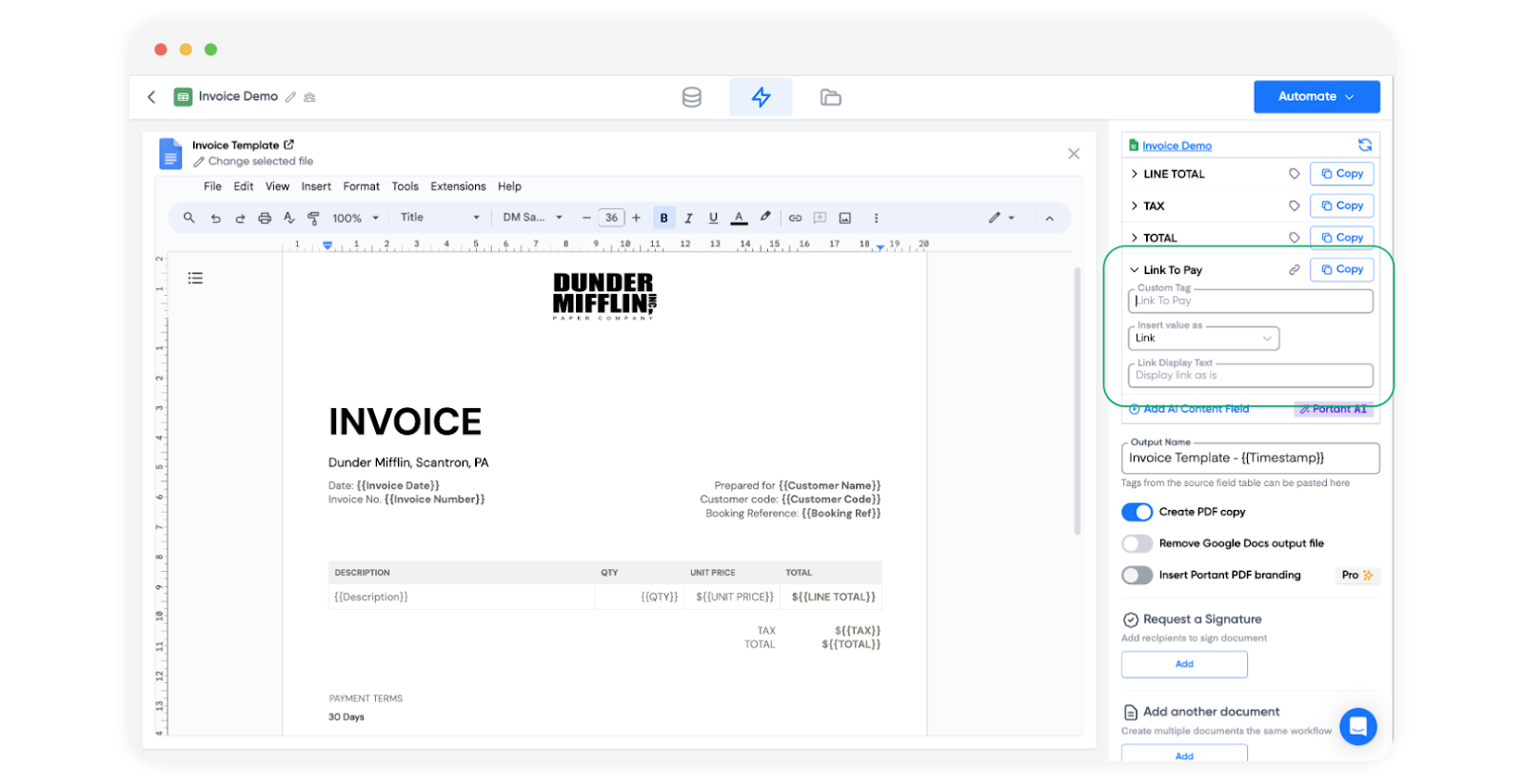
Following that, identify the tag associated with your hyperlink and select the dropdown button:

The first field, 'Custom tag,' allows you to modify the tag name. For additional information, refer to this article.
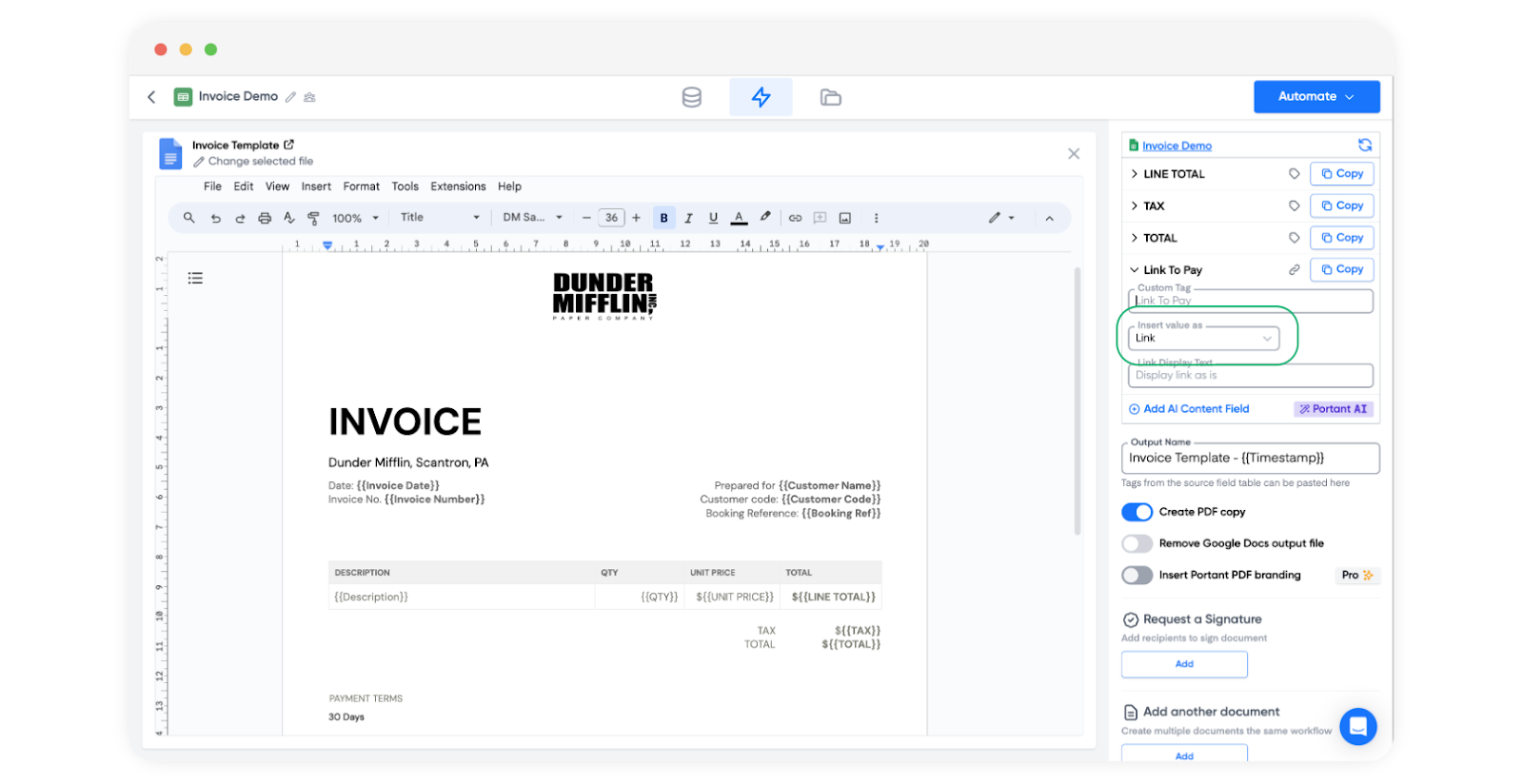
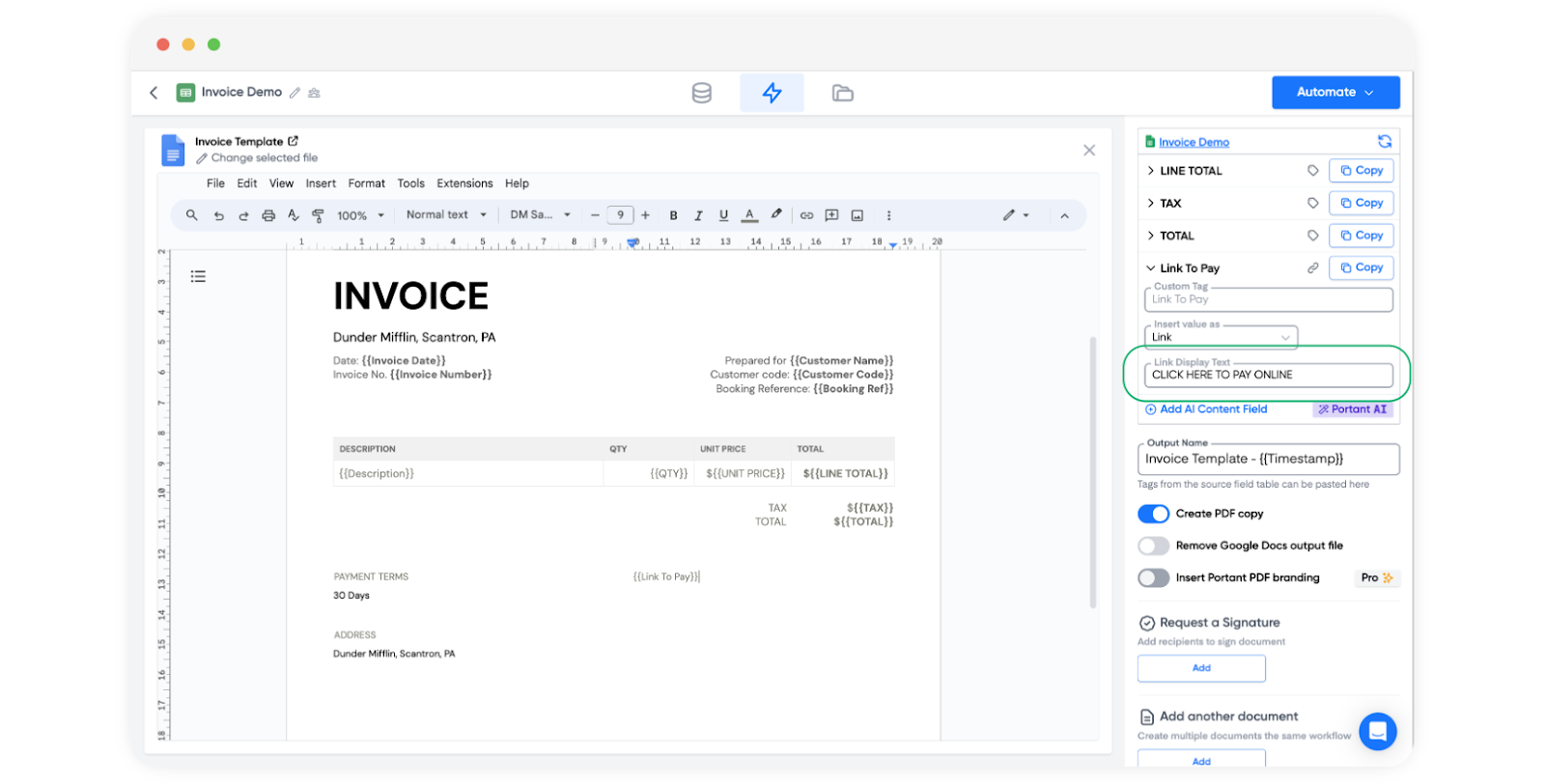
In the second field 'Insert value as', select 'Link':

[Optional] You can insert the hyperlink display text in the field 'Link Display as is':

You can use other {{tags}} in the display text field
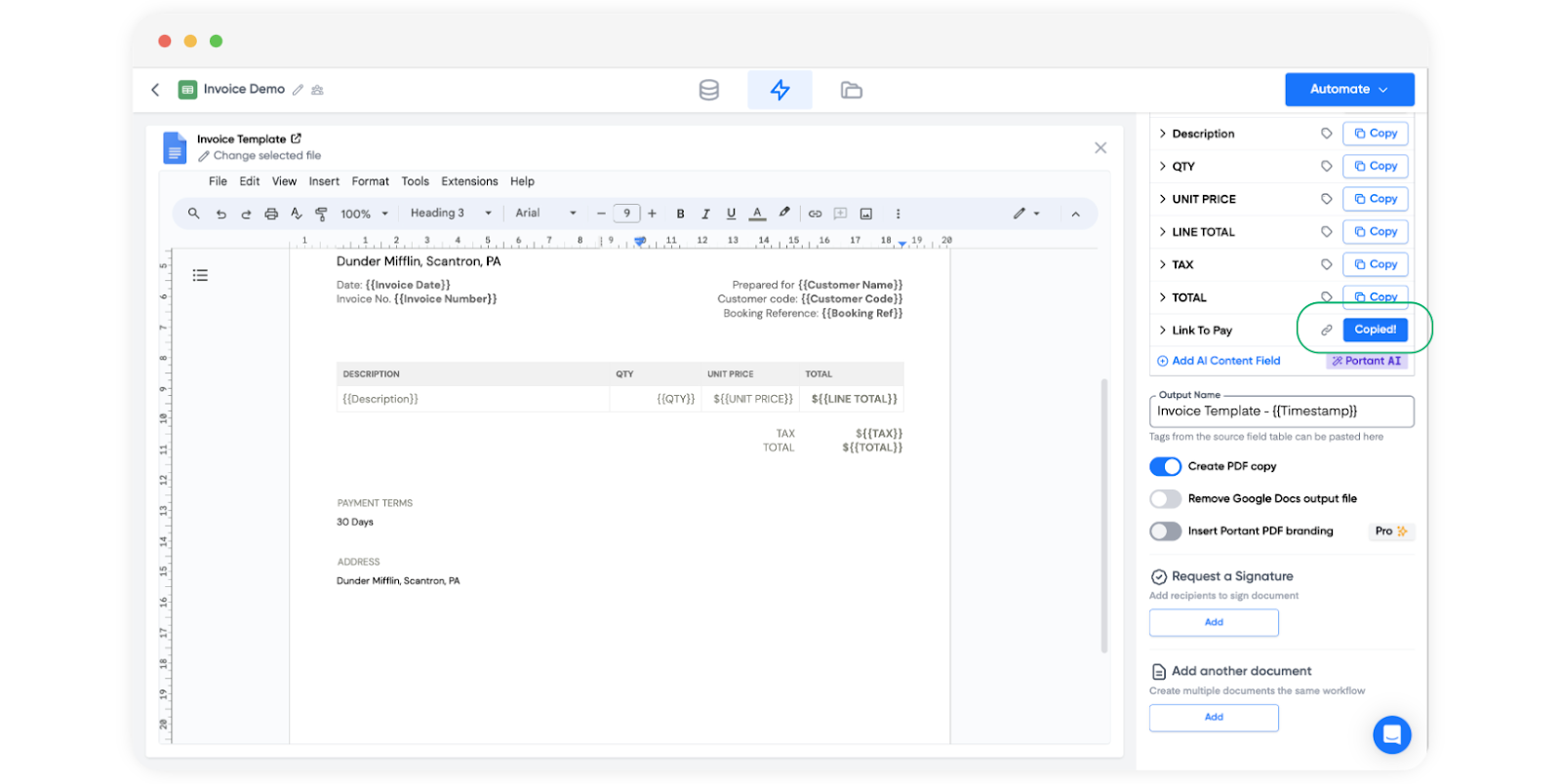
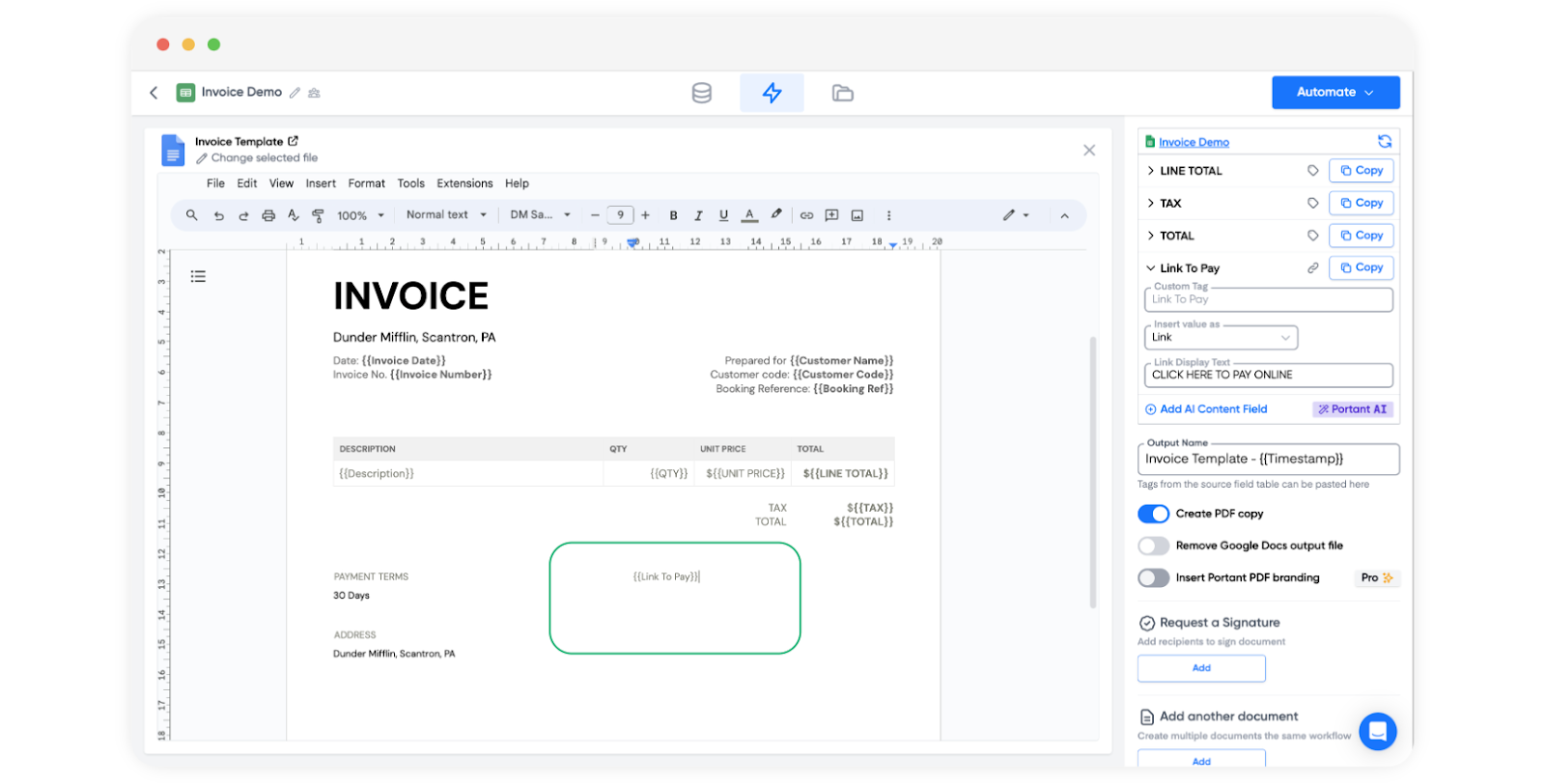
Now, click 'Copy' to copy the tag and insert it wherever you want in your template:


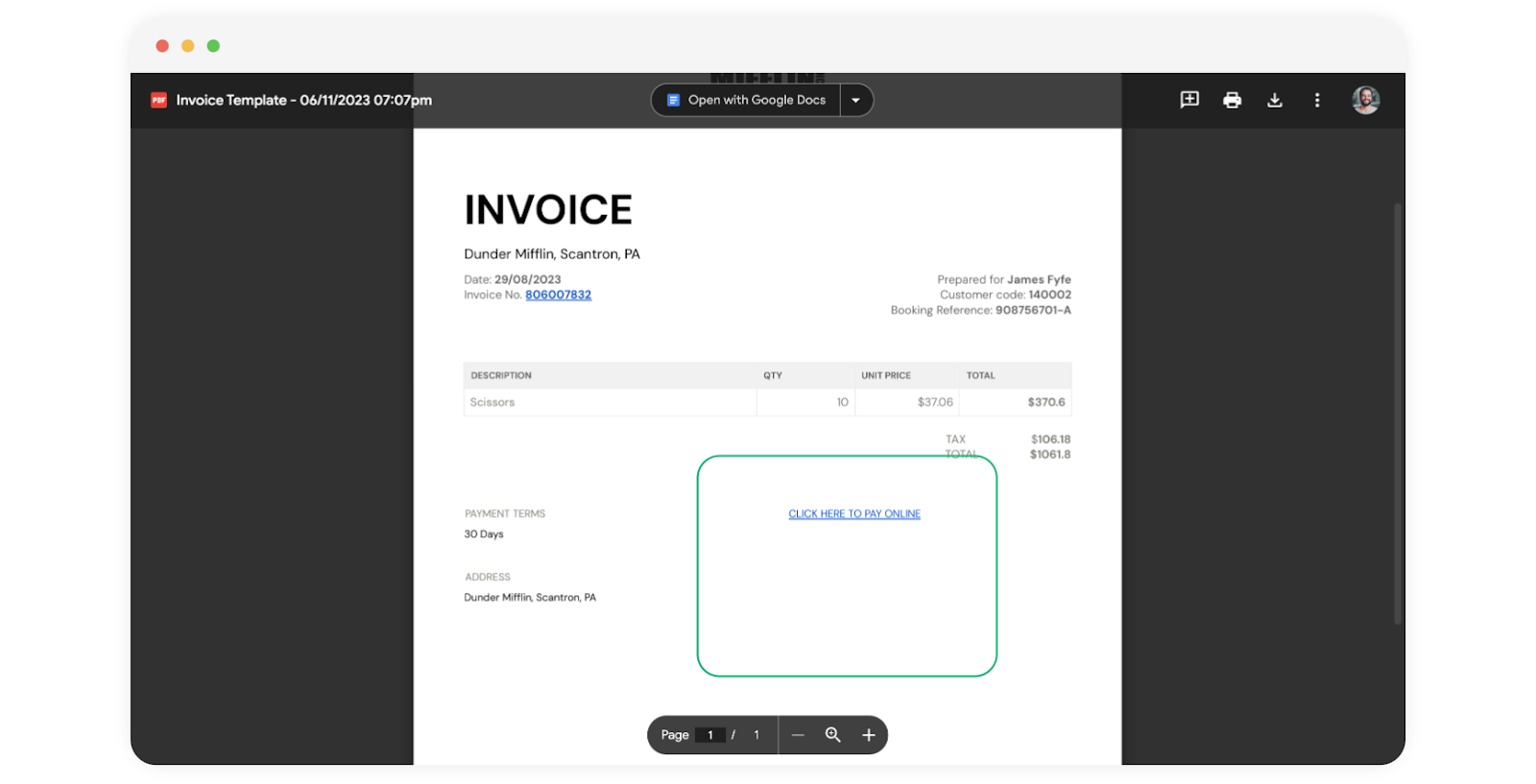
Once you have run the workflow, the hyperlink will be visible in your output documents, redirecting your recipient when clicked.

Feedback and feature suggestions
We created Portant in 2021, and the feedback we have received since then has been very helpful and greatly appreciated. If you have any feedback, please feel free to send us an email at [email protected]
Thanks,
Blake and James
Last updated