Glide
How to connect a Glide data source to Portant Workflow
Glide provides a fast, easy, and affordable way to build functional and scalable web and mobile apps, without requiring extensive technical expertise. But did you know that Glide can also use Portant to generate documents & emails as features of their apps? This article will explore the various ways in which Glide data can be used to create customized documents, from waivers to customer invoices.
In this article you’ll learn how to:
Login to Portant and create a workflow
Select Glide as your Workflow Source
Format and customise your document template
Generate your first document
Send document links back to Glide Tables
Login to Portant and create a workflow
If you don't already have a Portant account, you can sign up for one for free here: app.portant.co/signup

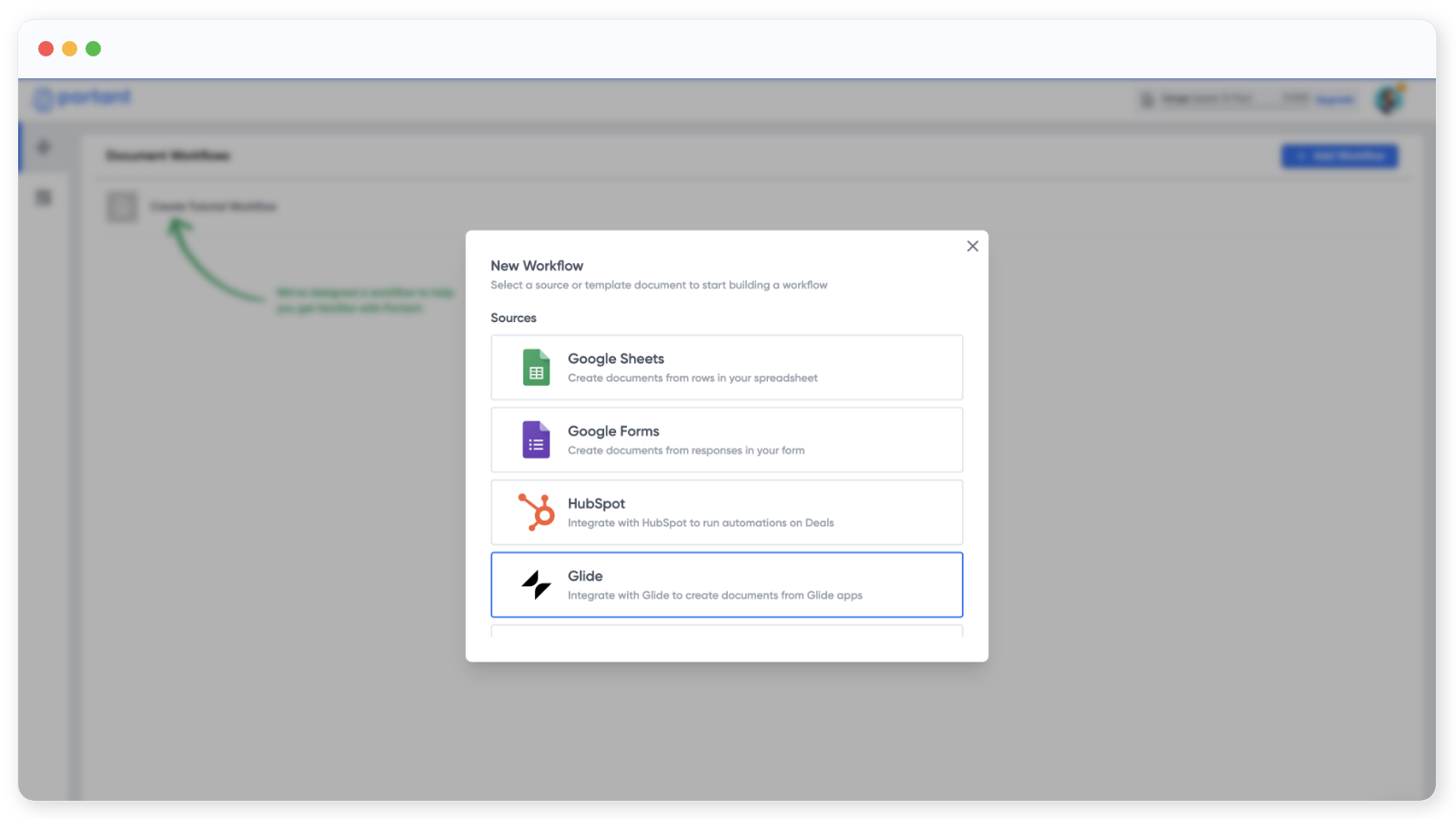
After you have signed up, click the blue button in the top right-hand corner: New Workflow.
Select Glide as your Workflow Source
The next step is to select Glide as the source for your workflow.

Connect Portant to your Glide App
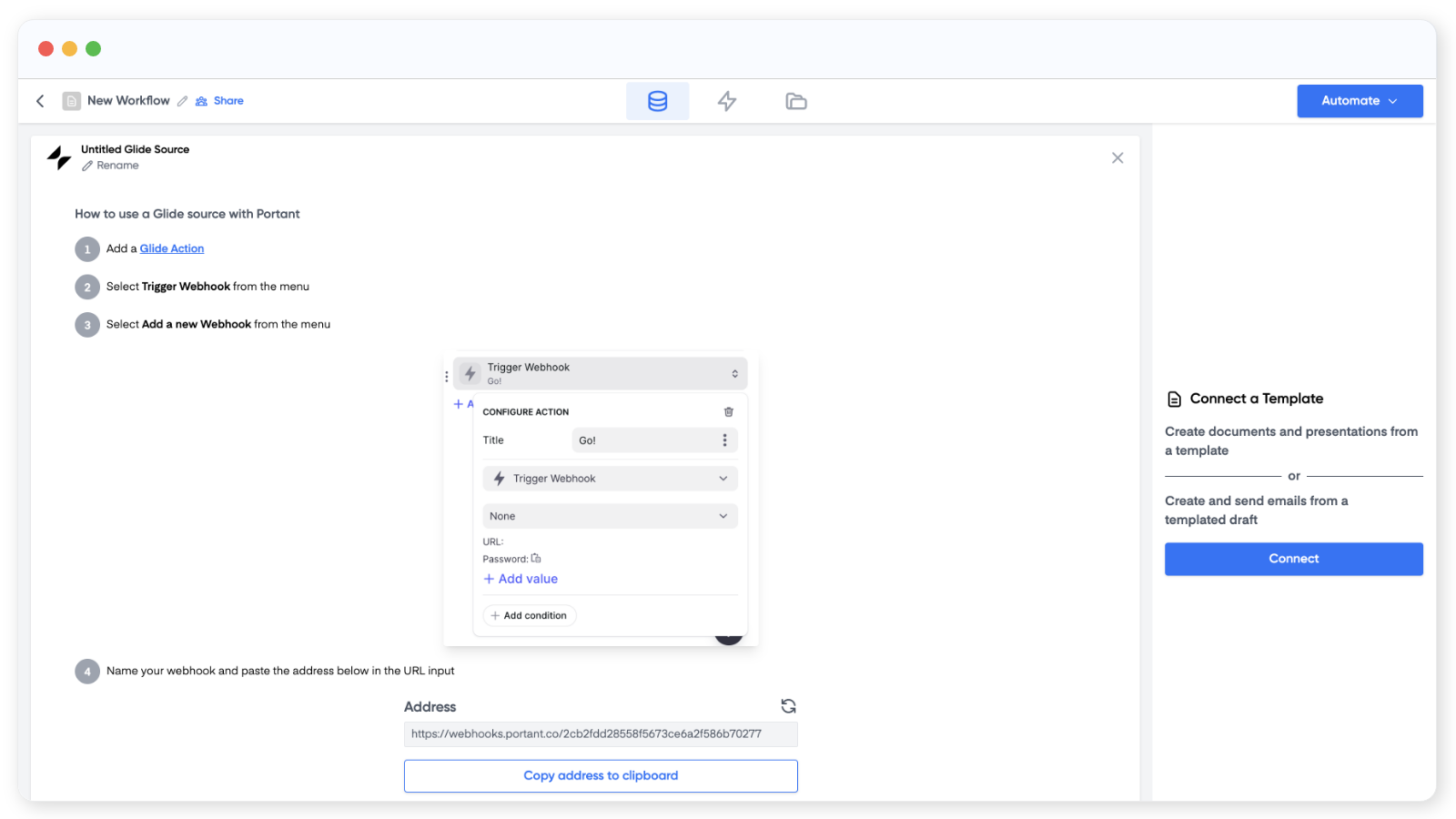
After you have selected Glide as a Source, Portant will display the steps to connect your Glide source:

Portant can run workflows whenever an action is triggered in Glide. So the first step is to navigate to Glide and add a Trigger Webhook action to your App.
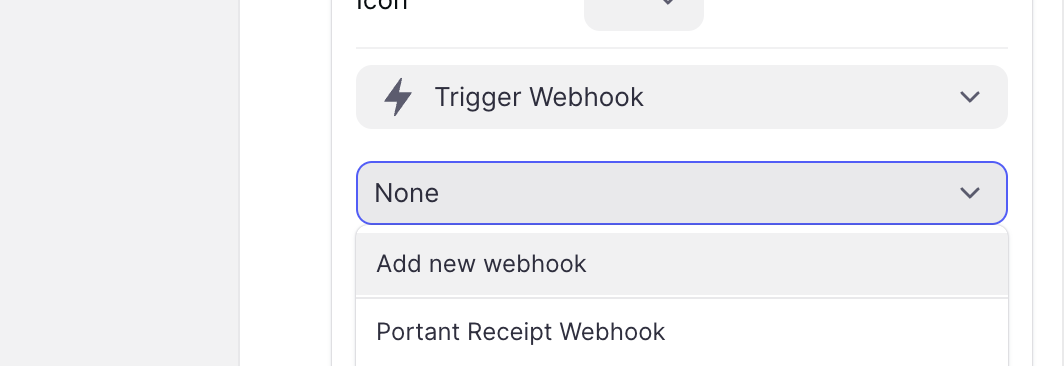
When you have selected the Trigger Webhook action, you need to add a new webhook in the dropdown here:

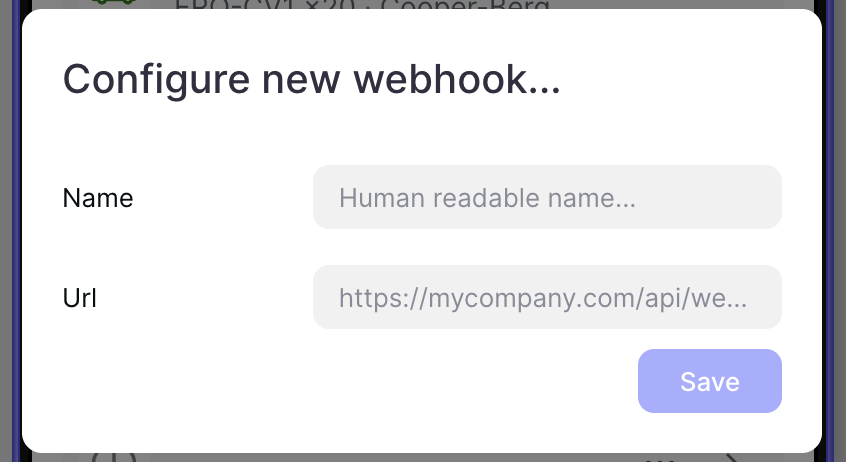
When you click 'Add new Webhook' a new modal pops up where you can name it and add a webhook address. The webhook address shown in step 4 of the Glide Source Block in Portant.

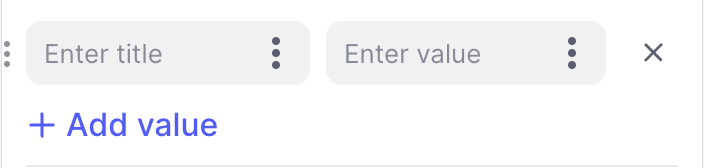
The next step is to add values to be sent in the Webhook. The values you have access to will depend on your context. (You should also name the values so it's clear how to use the data in Portant)

Now that we've set up our webhook, every time an action is triggered – these values will be sent to Portant. To test it, trigger the action in Glide (e.g. by clicking the button in the layout view)
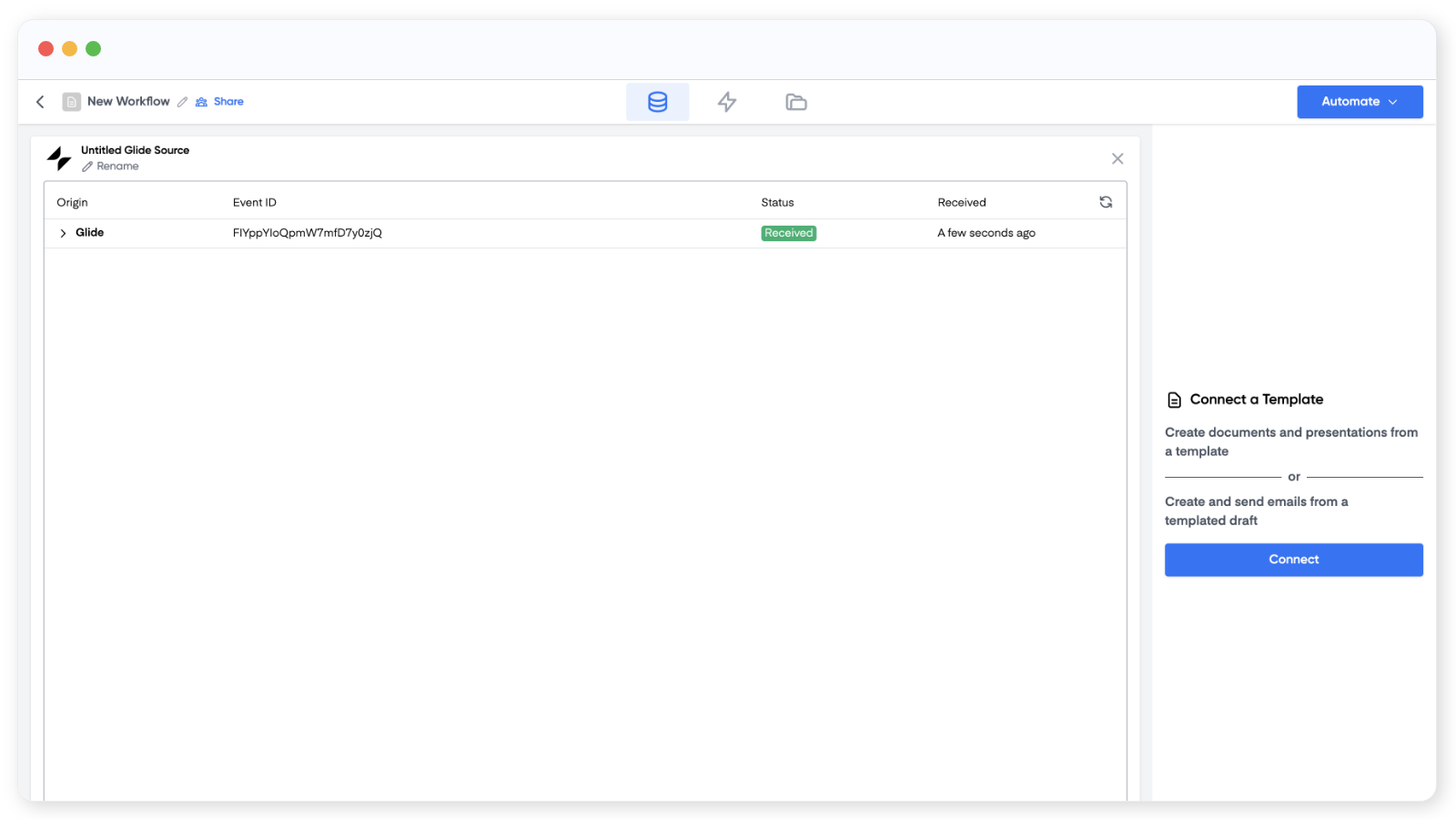
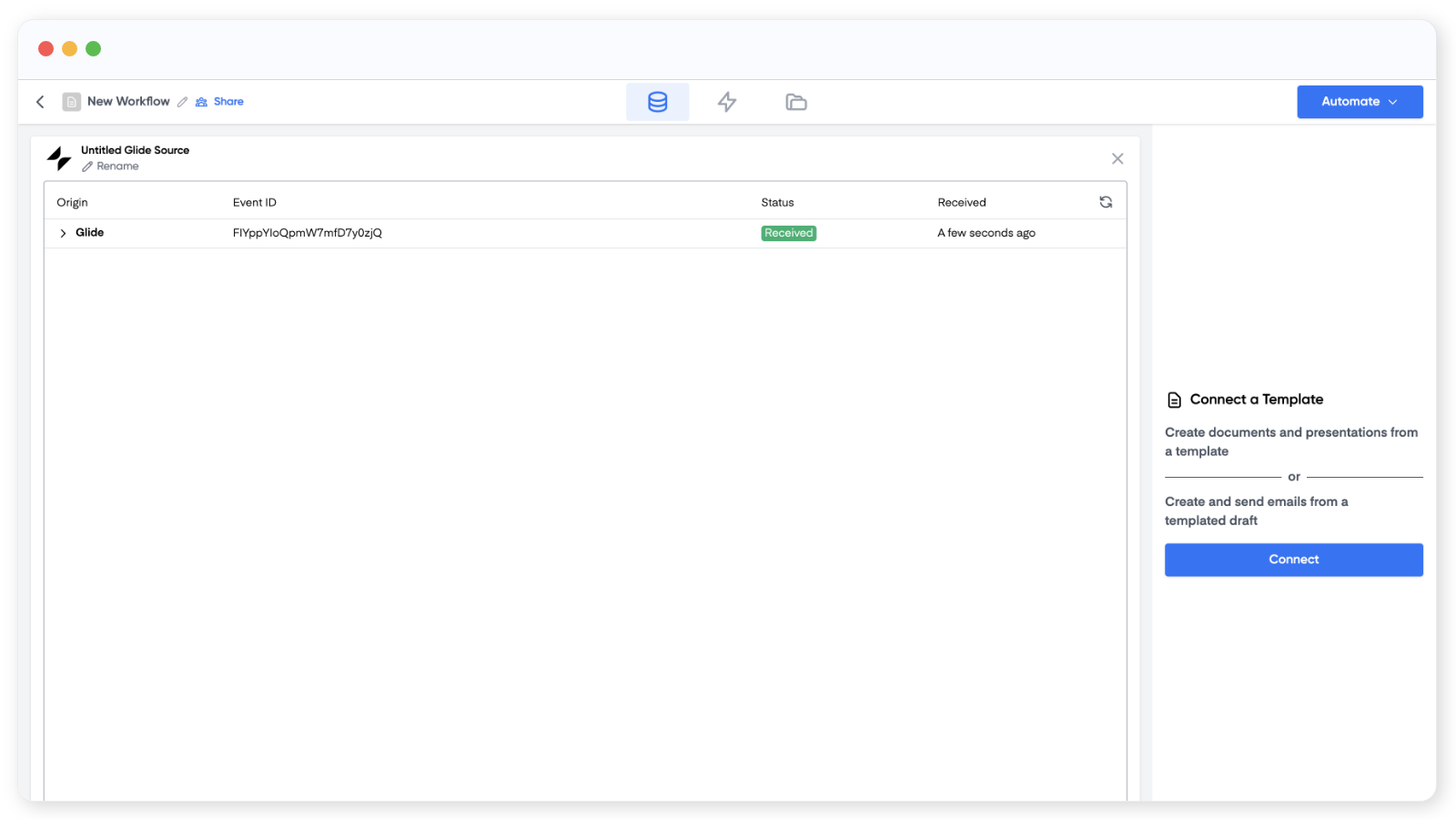
When Portant receives data from Glide, a response table will appear like this:

Note: You can rename the Glide Source in Portant Glide Block. Just click 'rename' under the title.
Format and customise your document template
Now you have successfully connected Portant to Glide, the next step is to connect a document template. You can do this by clicking the Connect button in the right panel. Here you can select to connect a Google Doc, Slides or even email template to be customised and generated from Glide data.

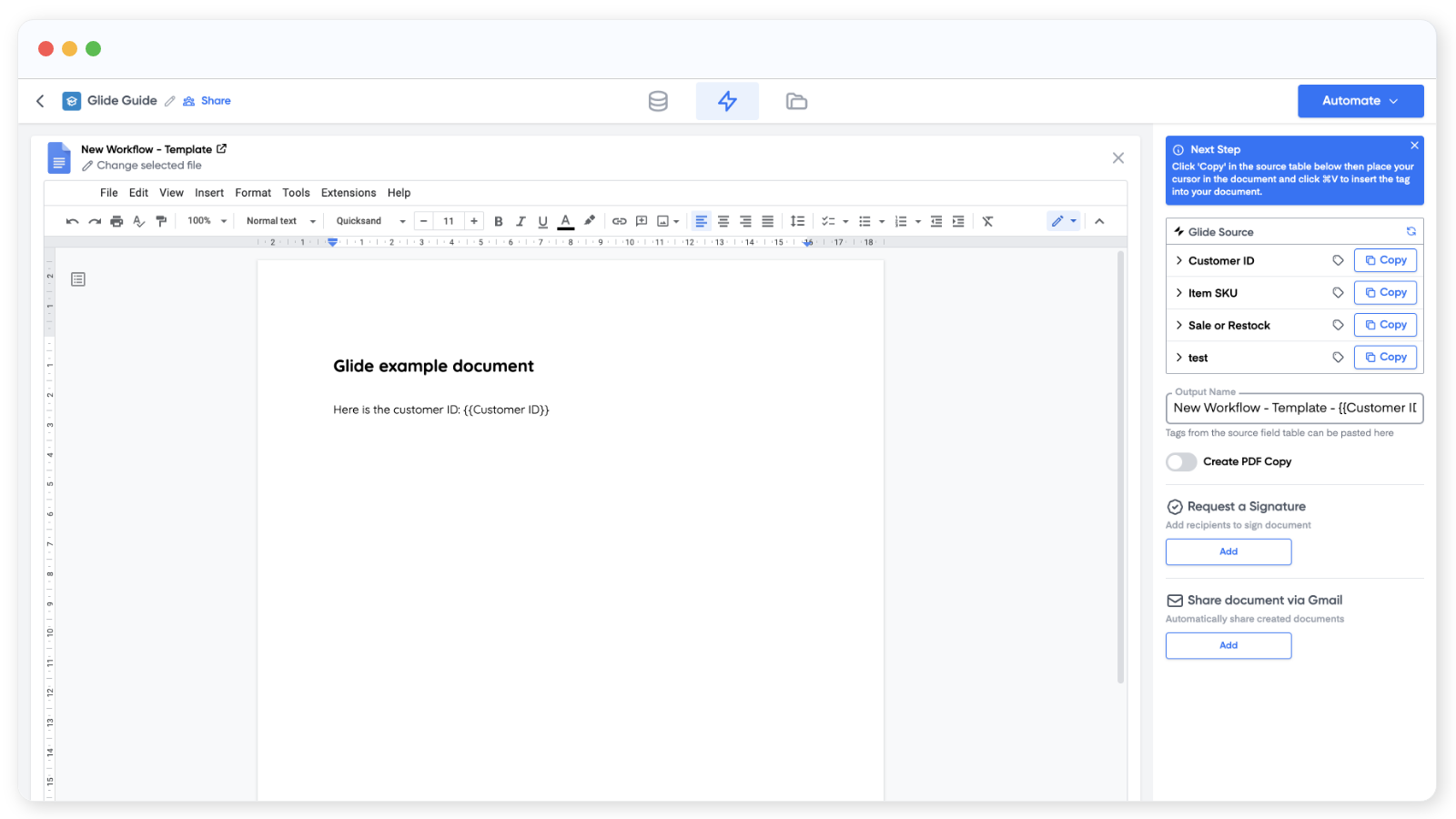
When you have picked your document template, you can customise it by placing Glide tags from the Source table into the document. To insert a tag, click Copy and then insert your cursor where you'd like the tag to be placed and hit CTRL + V or CMD(⌘) + V

You can also customise the file name in the right panel and select if you'd like the document to be saved as a PDF.
Note: All PDFs in the Free tier have a Portant watermark in the footer. To remove the watermark, please upgrade to our Teams or Pro plans
Generate your first document
After you have customised the template and are happy with the formatting, it's time to generate your first document. To generate a document, navigate back to Glide and click trigger the action again (e.g. click the button the action is attached to). This will start the document generation process. It will take a few seconds to generate the document.
That's all there is to it, you've just set up a document workflow using Glide as a data source.
Send document links back to Glide Tables
Note: The Glide API is limited to Team/Business/Enterprise level apps
The first step is to identify a column you want to insert the document link into. If you haven't already created a column for this data, scroll to the end of the table and insert a new column

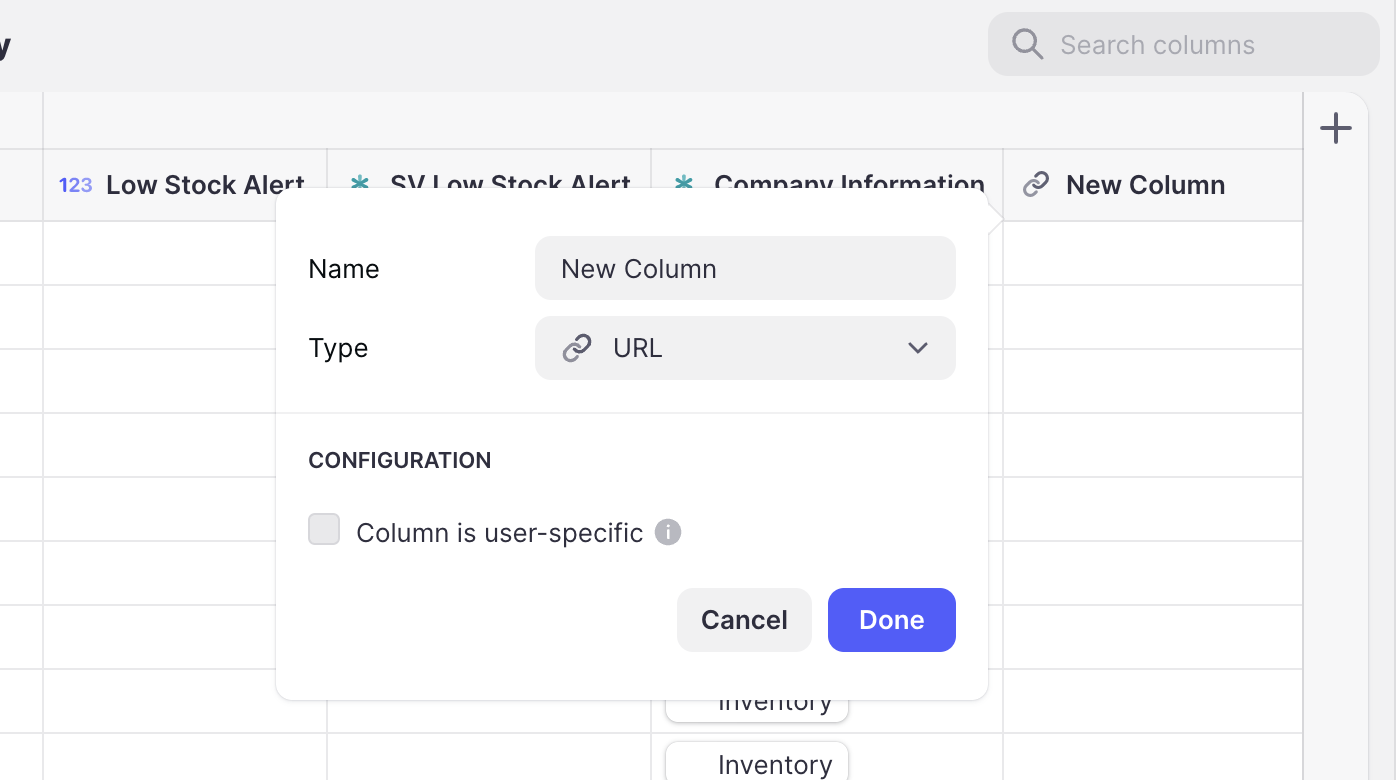
Give this column a unique name, select the type as a URL, and click Done.
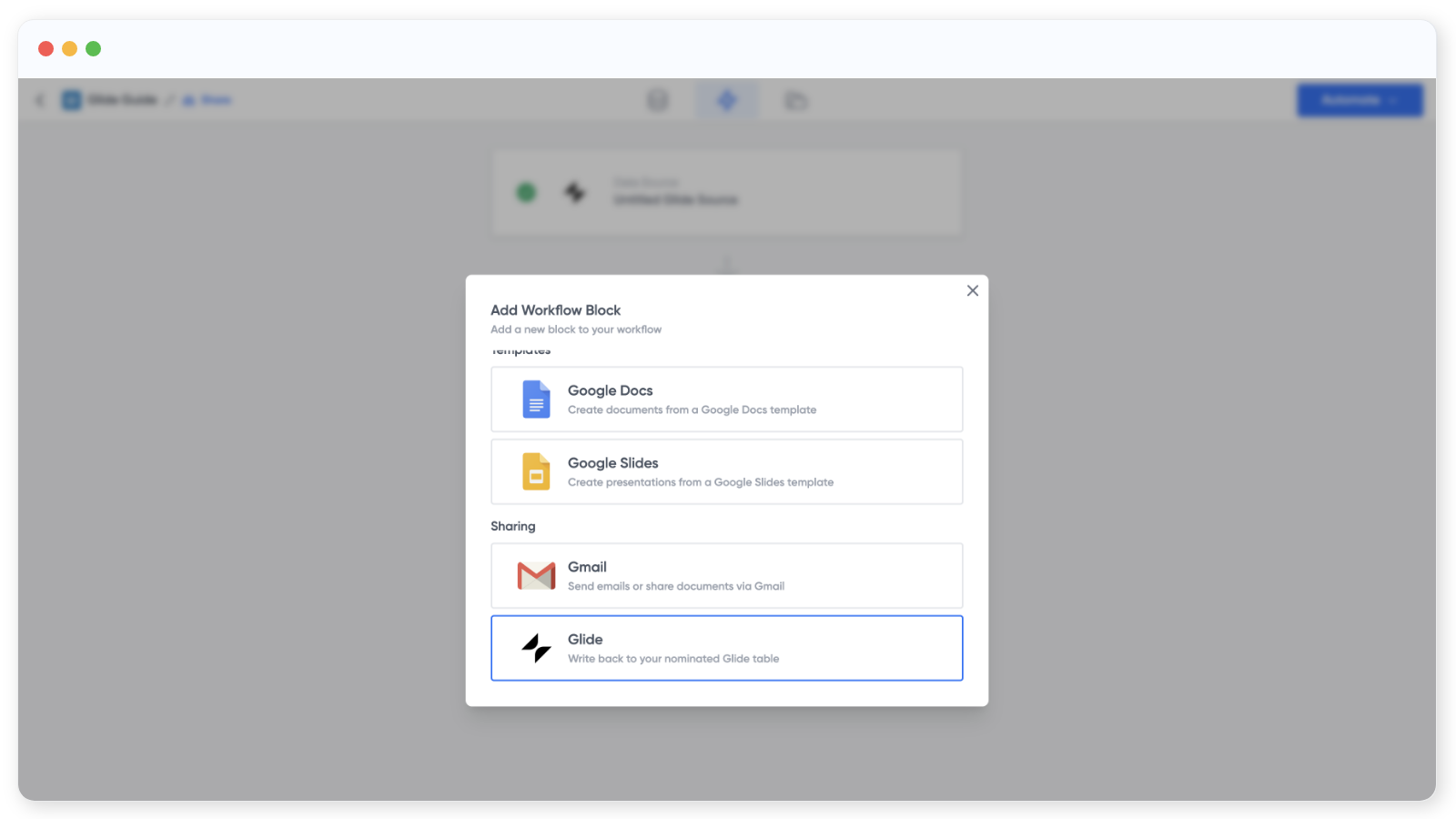
After you have set up a column for the document link, you can select to send the document links back to Glide Tables. To do this, select to add another workflow block and select the 'Glide' block in the Sharing section.

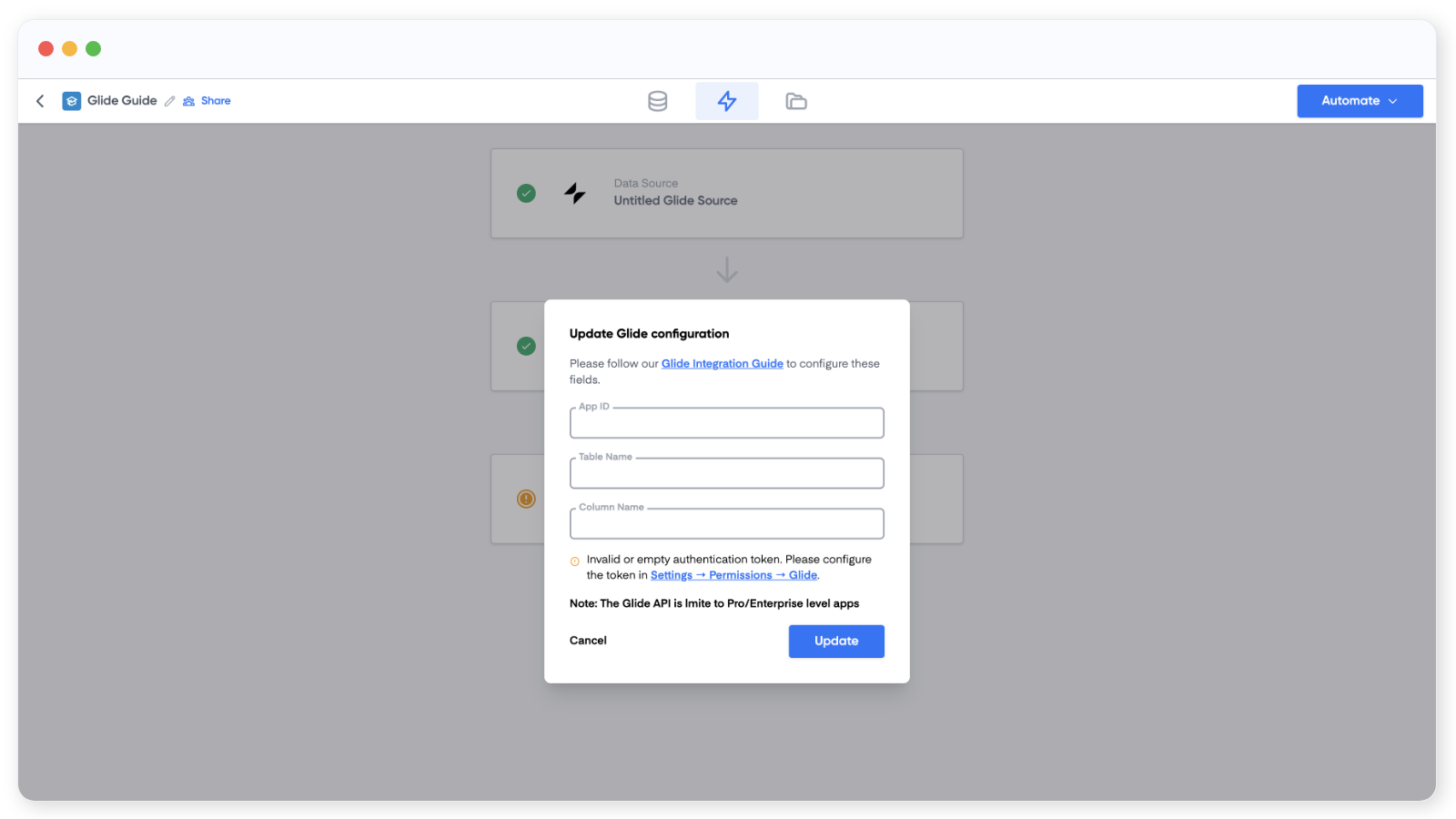
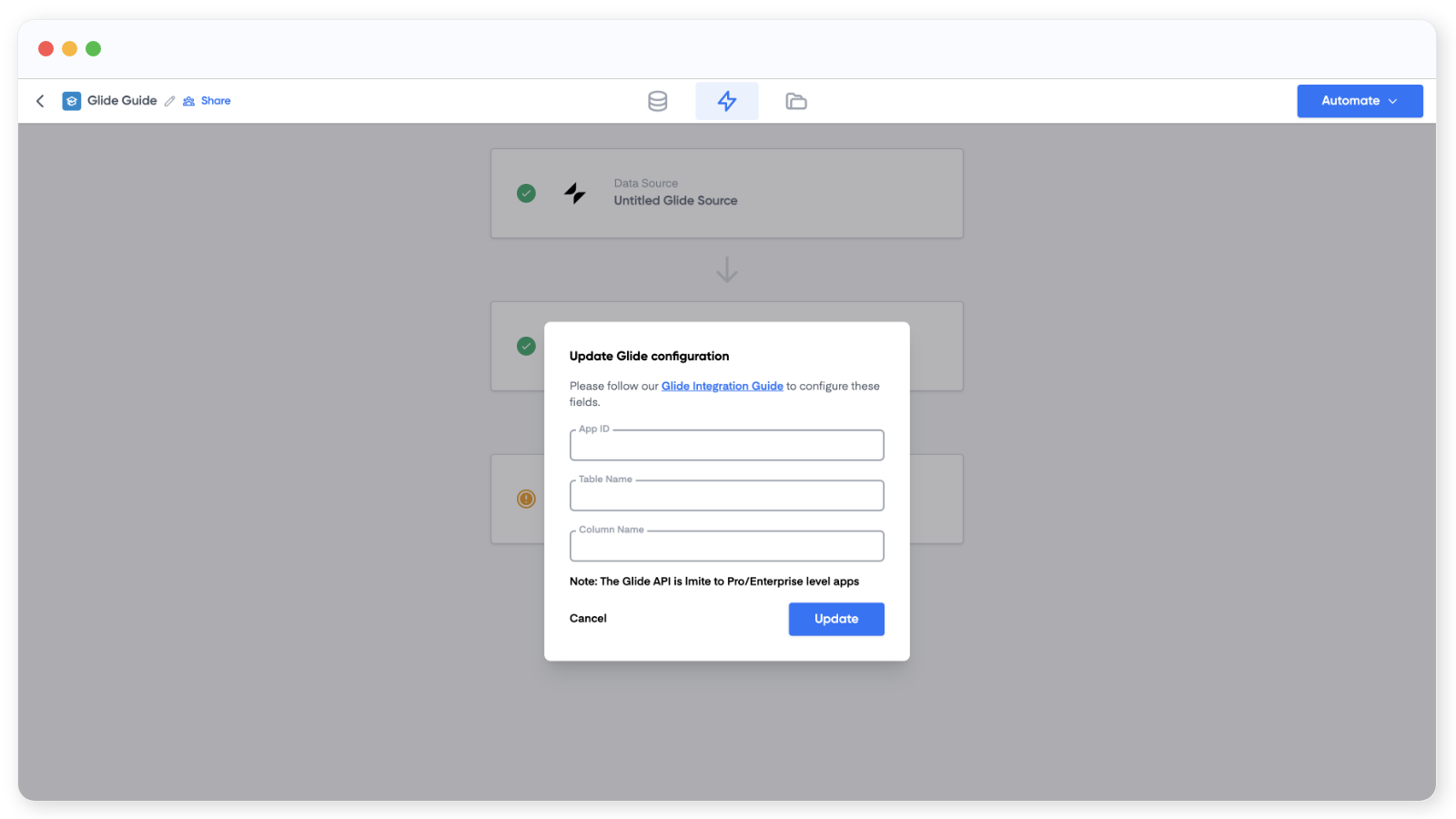
If this is the first time you have added this type of block, you will need to connect the Glide API with Portant. To do this, you can click the hyperlink at the bottom of the page here:

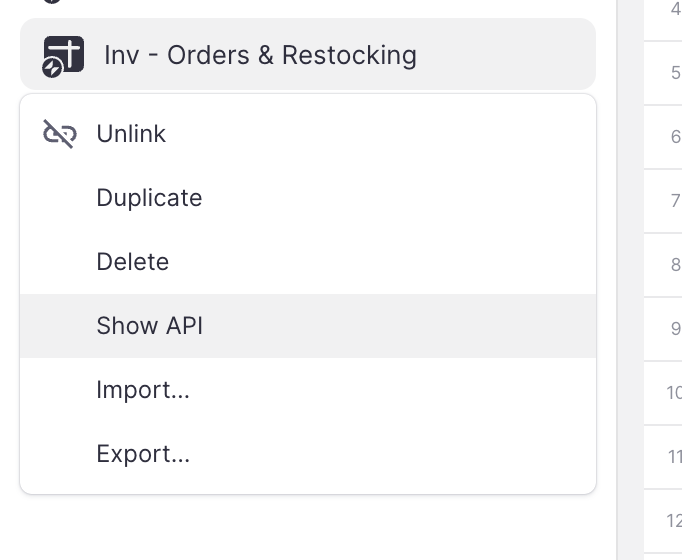
To find the Authentication token, navigate back to Glide, to the Data Editor section and right click on the table you'd like to send the document link to, and then click 'Show API':

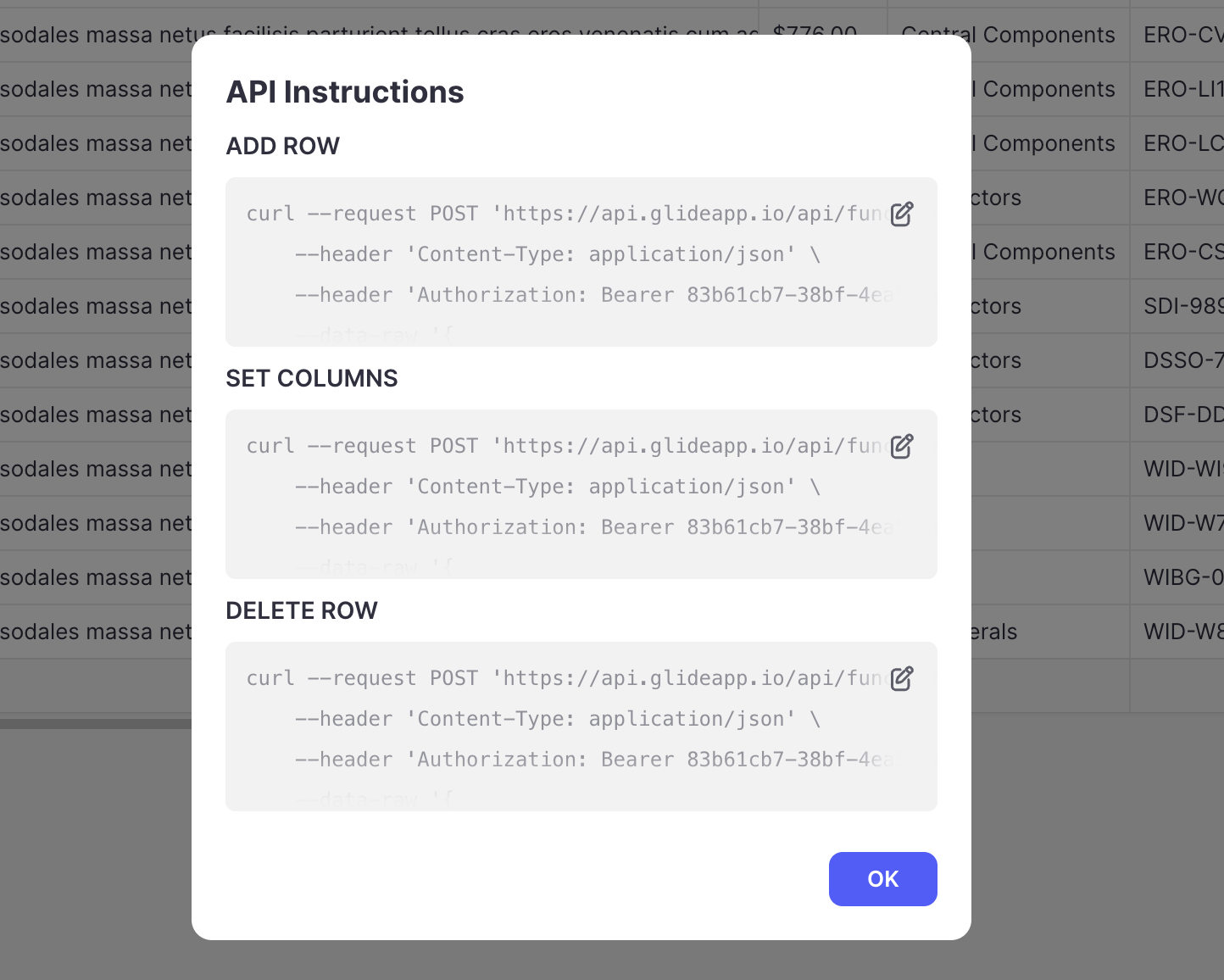
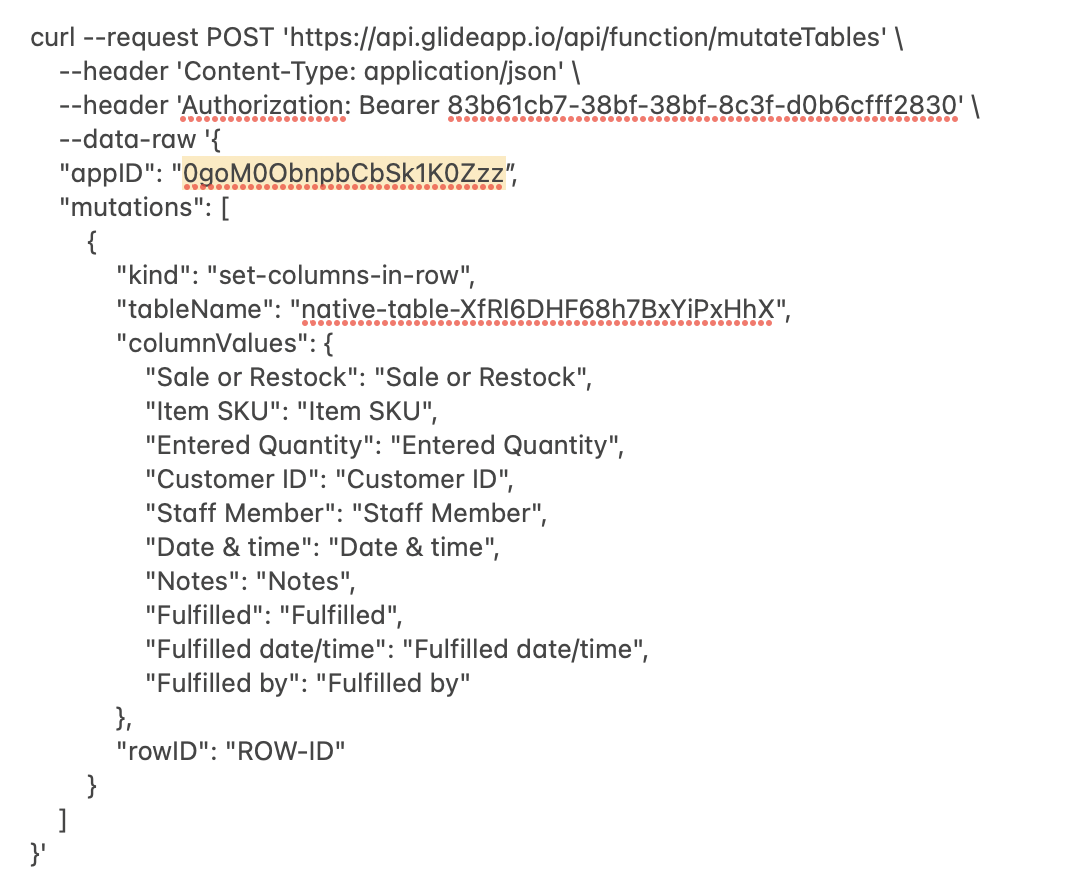
This will then display some information about the API. Click to copy one of the paragraphs of API instructions

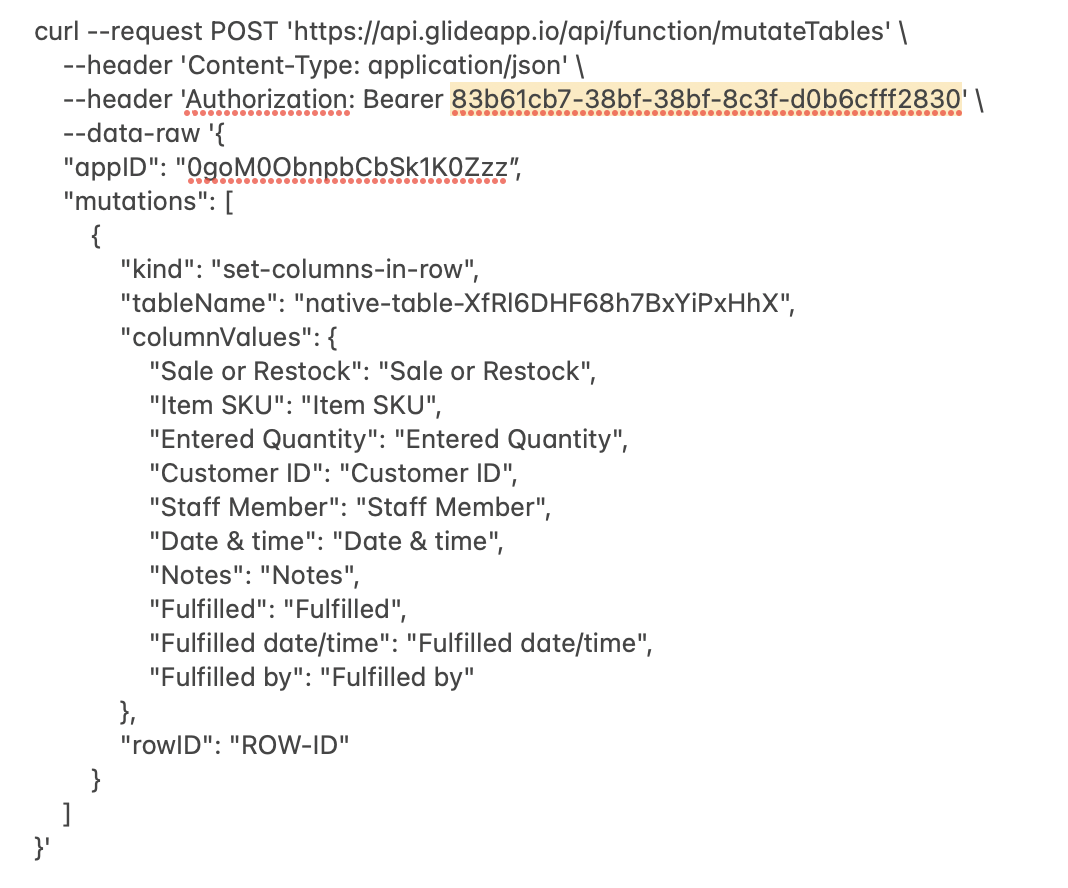
Then paste the text into a word editor and copy this section:

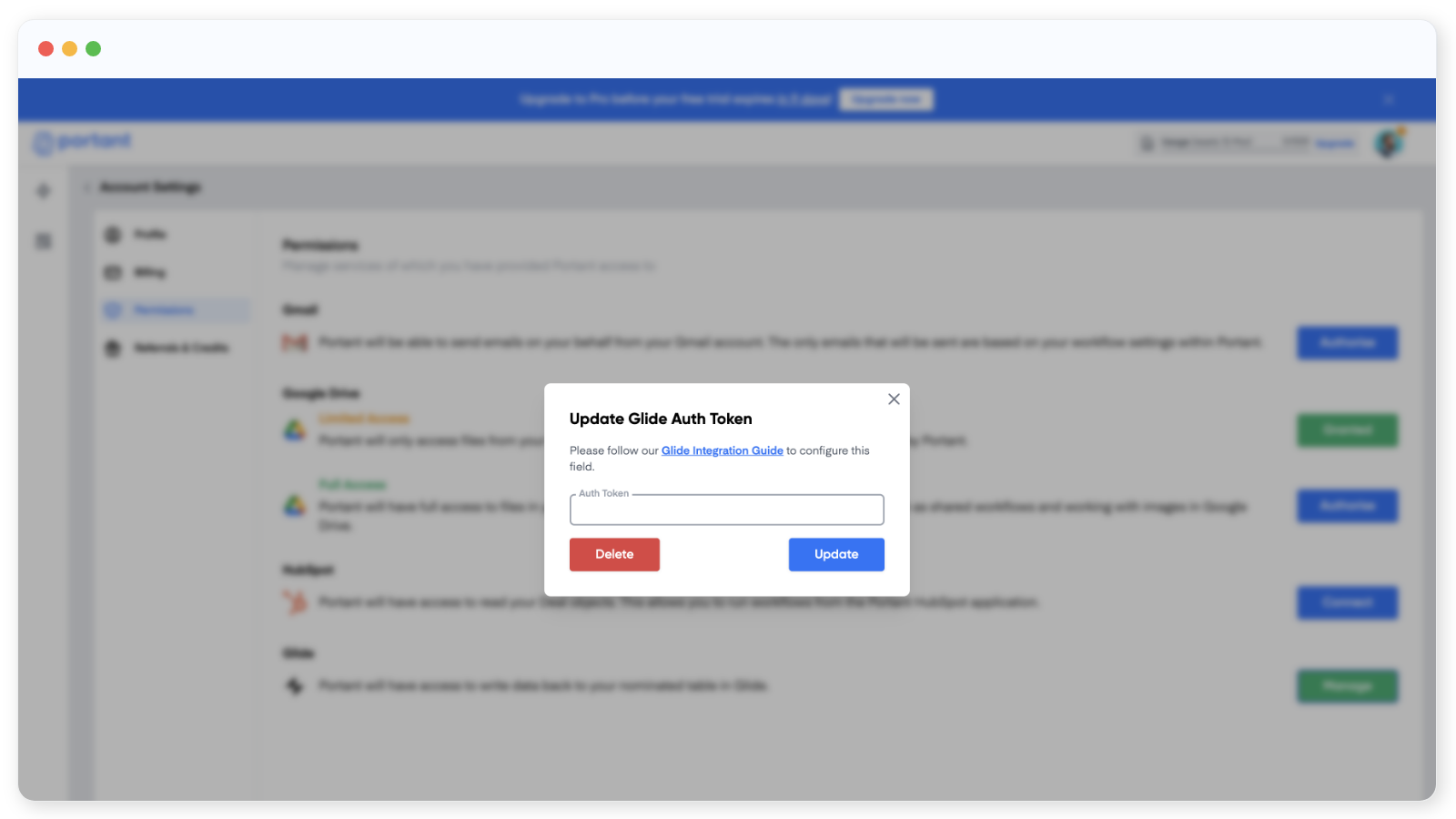
And paste it into the Glide section here and click 'Update':

After you have done this, the warning message at the bottom of the table will disappear and you will be able to enter the other values.

You can find the App ID here in the same paragraph of text you copied from the API instructions here:

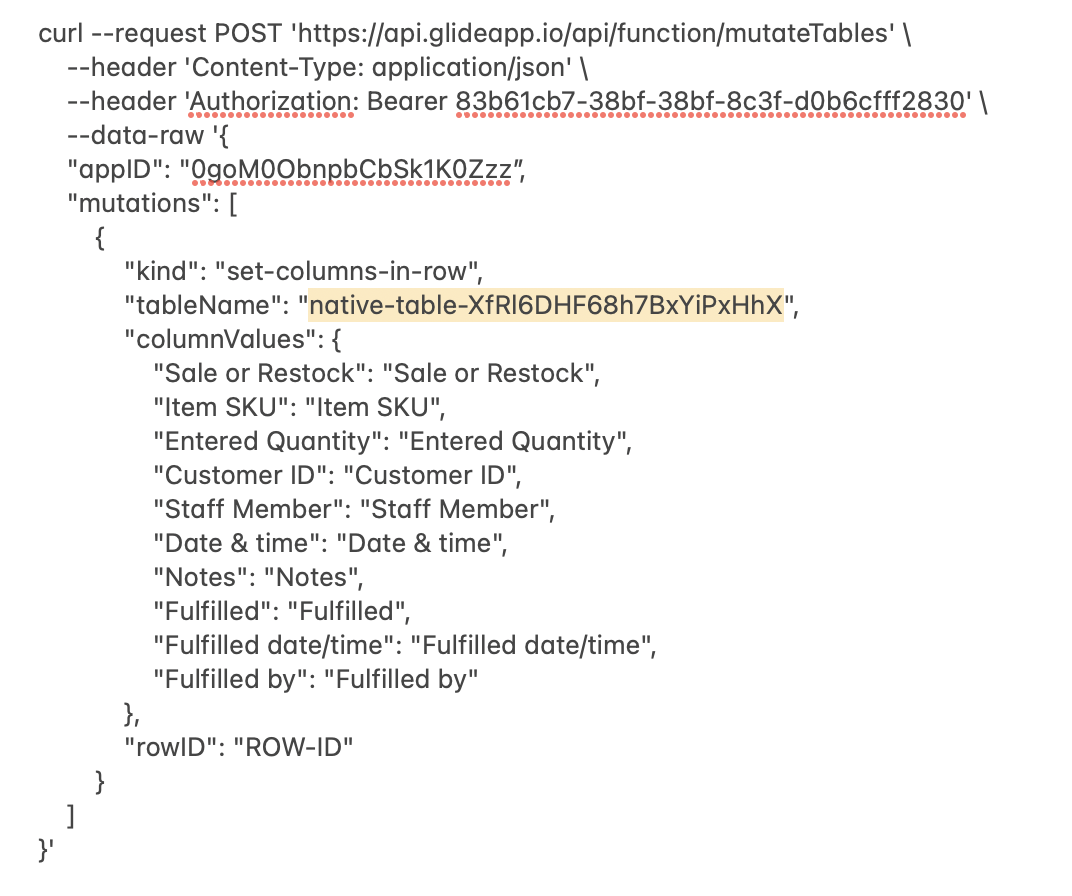
The next thing you want to add is the Table Name which can also be found here:

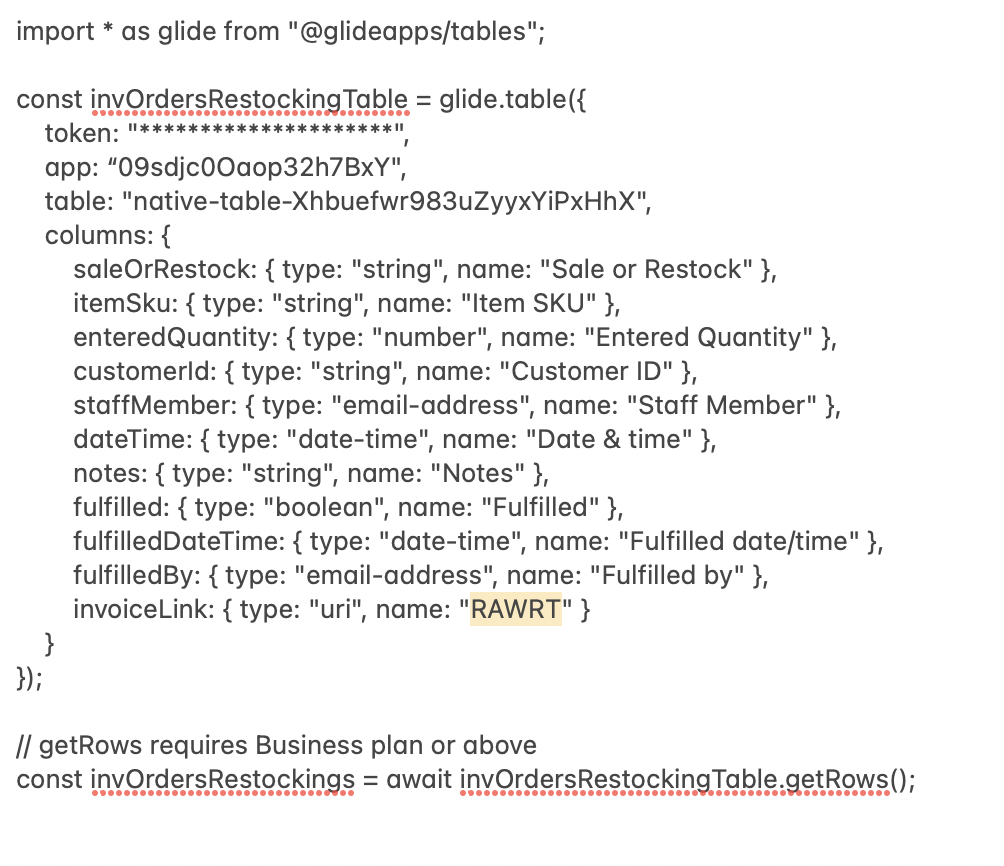
The final step is to identify the column you want to insert the document link into. (If you haven't already created a column for this data, scroll to the end of the table and insert a new column.) Copy the column name from here:

Then go back to Portant, add this column name in the 'Column name' field and click 'Update'
The final part to check is that you are sending the Row ID as part of your webhook. This is the ID that specifies which row to place the document link into. Add this data as the first row in your webhook like this:

Where the Field name is "Row ID" and the data is Row ID.
Note the Field name needs to be only "Row ID", no emojis like "🔓 Row ID" or other text.
Now whenever the workflow is run, the document link will be placed in this column.
Bonus step
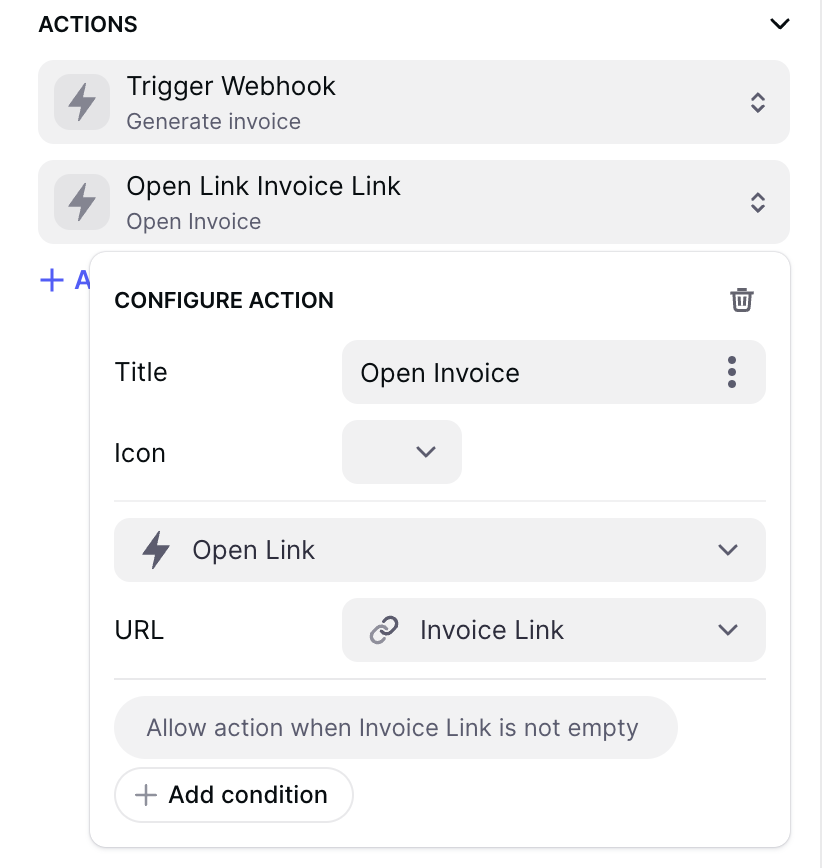
You can create buttons in Glide that are only shown if there is data in a certain column. You can do this by adding a condition to the action: 'Allow action when *Invoice Link* is not empty' like this:

In this combination of actions, we have one button that generates the invoice and one that opens the invoice, which is only shown when the invoice is generated.
Feedback and feature suggestions
We created Portant in 2021 and the feedback we have received since then has been very helpful and greatly appreciated. If you have any feedback, please feel free to send us an email at [email protected]
Last updated